[ad_1]
If you’re studying this, chances are high you’ve performed round with utilizing AI instruments like ChatGPT or GitHub Copilot to put in writing code for you. Or even should you haven’t but, you then’ve no less than heard about these instruments in your newsfeed over the previous 12 months. So far I’ve learn a gazillion weblog posts about folks’s experiences with these AI coding help instruments. These posts typically recount somebody making an attempt ChatGPT or Copilot for the primary time with a number of easy prompts, seeing the way it does for some small self-contained coding duties, after which making sweeping claims like “WOW this exceeded all my highest hopes and wildest dreams, it’s going to replace all programmers in five years!” or “ha look how incompetent it is … it couldn’t even get my simple question right!”
I actually needed to transcend these fast intestine reactions that I’ve seen a lot of on-line, so I attempted utilizing ChatGPT for a number of weeks to assist me implement a passion software program mission and took notes on what I discovered fascinating. This article summarizes what I realized from that have. The inspiration (and title) for it comes from Mike Loukides’ Radar article on Real World Programming with ChatGPT, which shares the same spirit of digging into the potential and limits of AI instruments for extra sensible end-to-end programming duties.
Setting the Stage: Who Am I and What Am I Trying to Build?
I’m a professor who’s concerned with how we will use LLMs (Large Language Models) to show programming. My scholar and I lately printed a analysis paper on this matter, which we summarized in our Radar article Teaching Programming within the Age of ChatGPT. Our paper reinforces the rising consensus that LLM-based AI instruments equivalent to ChatGPT and GitHub Copilot can now resolve most of the small self-contained programming issues which can be present in introductory lessons. For occasion, issues like “write a Python function that takes a list of names, splits them by first and last name, and sorts by last name.” It’s well-known that present AI instruments can resolve these sorts of issues even higher than many college students can. But there’s an enormous distinction between AI writing self-contained capabilities like these and constructing an actual piece of software program end-to-end. I used to be curious to see how nicely AI may assist college students do the latter, so I needed to first strive doing it myself.
I wanted a concrete mission to implement with the assistance of AI, so I made a decision to go together with an concept that had been behind my head for some time now: Since I learn a variety of analysis papers for my job, I typically have a number of browser tabs open with the PDFs of papers I’m planning to learn. I believed it might be cool to play music from the 12 months that every paper was written whereas I used to be studying it, which offers era-appropriate background music to accompany every paper. For occasion, if I’m studying a paper from 2019, a preferred music from that 12 months may begin enjoying. And if I change tabs to view a paper from 2008, then a music from 2008 may begin up. To present some coherence to the music, I made a decision to make use of Taylor Swift songs since her discography covers the time span of most papers that I sometimes learn: Her most important albums have been launched in 2006, 2008, 2010, 2012, 2014, 2017, 2019, 2020, and 2022. This alternative additionally impressed me to name my mission Swift Papers.
Swift Papers felt like a well-scoped mission to check how nicely AI handles a sensible but manageable real-world programming activity. Here’s how I labored on it: I subscribed to ChatGPT Plus and used the GPT-4 mannequin in ChatGPT (first the May 12, 2023 model, then the May 24 model) to assist me with design and implementation. I additionally put in the newest VS Code (Visual Studio Code) with GitHub Copilot and the experimental Copilot Chat plugins, however I ended up not utilizing them a lot. I discovered it simpler to maintain a single conversational movement inside ChatGPT slightly than switching between a number of instruments. Lastly, I attempted to not seek for assistance on Google, Stack Overflow, or different web sites, which is what I might usually be doing whereas programming. In sum, that is me making an attempt to simulate the expertise of relying as a lot as doable on ChatGPT to get this mission accomplished.
Getting Started: Setup Trials and Tribulations
Here’s the precise immediate I used to start out my dialog with ChatGPT utilizing GPT-4:
Act as a software program developer to assist me construct one thing that can play music from a time interval that matches when an instructional paper I’m studying within the browser was written.
I purposely stored this immediate high-level and underspecified since I needed ChatGPT to information me towards design and implementation concepts with out me coming in with preconceived notions.
ChatGPT instantly urged a promising route—making a browser extension that will get the date of the analysis paper PDF within the currently-active tab and calls a music streaming API to play a music from that point interval. Since I already had a YouTube Music account, I requested whether or not I may use it, however ChatGPT mentioned that YouTube Music doesn’t have an API. We then brainstormed various concepts like utilizing a browser automation instrument to programmatically navigate and click on on components of the YouTube Music webpage. ChatGPT gave me some concepts alongside these traces however warned me that, “It’s important to note that while this approach doesn’t use any official APIs, it’s more brittle and more subject to break if YouTube Music changes their website structure. […] keep in mind that web scraping and browser automation can be complex, and handling all of the edge cases can be a significant amount of work. […] using APIs might be a more reliable and manageable solution.” That warning satisfied me to drop this concept. I recalled that ChatGPT had beneficial the Spotify Web API in an earlier response, so I requested it to show me extra about what it might probably do and inform me why I ought to use it slightly than YouTube Music. It appeared like Spotify had what I wanted, so I made a decision to go together with it. I appreciated how ChatGPT helped me work by means of the tradeoffs of those preliminary design choices earlier than diving head-first into coding.
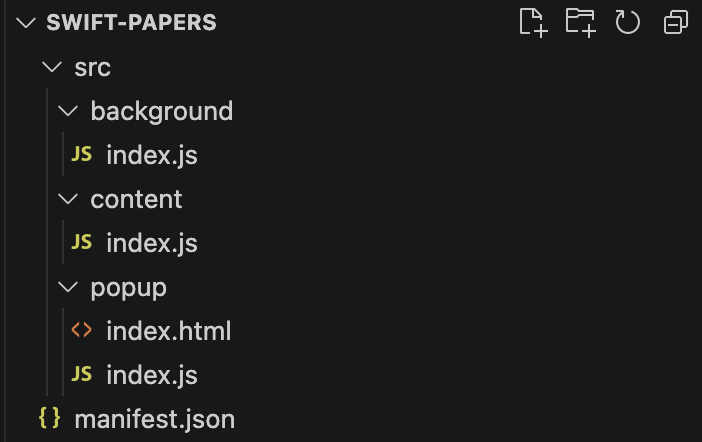
Next we labored collectively to arrange the boilerplate code for a Chrome browser extension, which I’ve by no means made earlier than. ChatGPT began by producing a manifest.json file for me, which holds the configuration settings that each Chrome extension wants. I didn’t understand it on the time, however manifest.json would trigger me a bunch of frustration in a while. Specifically:
- ChatGPT generated a manifest.json file within the outdated Version 2 (v2) format, which is unsupported within the present model of Chrome. For a number of years now Google has been transitioning builders to v3, which I didn’t find out about since I had no prior expertise with Chrome extensions. And ChatGPT didn’t warn me about this. I guessed that possibly ChatGPT solely knew about v2 because it was educated on open-source code from earlier than September 2021 (its information cutoff date) and v2 was the dominant format earlier than that date. When I attempted loading the v2 manifest.json file into Chrome and noticed the error message, I informed ChatGPT “Google says that manifest version 2 is deprecated and to upgrade to version 3.” To my shock, it knew about v3 from its coaching knowledge and generated a v3 manifest file for me in response. It even informed me that v3 is the currently-supported model (not v2!) … but it nonetheless defaulted to v2 with out giving me any warning! This annoyed me much more than if ChatGPT had not recognized about v3 within the first place (in that case I wouldn’t blame it for not telling me one thing that it clearly didn’t know). This theme of sub-optimal defaults will come up repeatedly—that’s, ChatGPT ‘knows’ what the optimum alternative is however received’t generate it for me with out me asking for it. The dilemma is that somebody like me who’s new to this space wouldn’t even know what to ask for within the first place.
- After I bought the v3 manifest working in Chrome, as I attempted utilizing ChatGPT to assist me add extra particulars to my manifest.json file, it tended to “drift” again to producing code in v2 format. I needed to inform it a number of occasions to solely generate v3 code any more, and I nonetheless didn’t totally belief it to comply with my directive. Besides producing code for v2 manifest recordsdata, it additionally generated starter JavaScript code for my Chrome extension that works solely with v2 as an alternative of v3, which led to extra mysterious errors. If I have been to start out over realizing what I do now, my preliminary immediate would have sternly informed ChatGPT that I needed to make an extension utilizing v3, which might hopefully keep away from it main me down this v2 rabbit gap.
- The manifest file that ChatGPT generated for me declared the minimal set of permissions—it solely listed the activeTab permission, which grants the extension restricted entry to the lively browser tab. While this has the good thing about respecting person privateness by minimizing permissions (which is a finest observe that ChatGPT might have realized from its coaching knowledge), it made my coding efforts much more painful since I stored operating into sudden errors once I tried including new performance to my Chrome extension. Those errors typically confirmed up as one thing not working as meant, however Chrome wouldn’t essentially show a permission denied message. In the top, I had so as to add 4 extra permissions—”tabs”, “storage”, “scripting”, “identity”—in addition to a separate “host_permissions” area to my manifest.json.
Wrestling with all these finicky particulars of manifest.json earlier than I may start any actual coding felt like demise by a thousand cuts. In addition, ChatGPT generated different starter code within the chat, which I copied into new recordsdata in my VS Code mission:

Intermission 1: ChatGPT as a Personalized Tutor
As proven above, a typical Chrome extension like mine has no less than three JavaScript recordsdata: a background script, a content material script, and a pop-up script. At this level I needed to be taught extra about what all these recordsdata are supposed to do slightly than persevering with to obediently copy-paste code from ChatGPT into my mission. Specifically, I found that every file has totally different permissions for what browser or web page elements it might probably entry, so all three should coordinate to make the extension work as meant. Normally I might learn tutorials about how this all suits collectively, however the issue with tutorials is that they don’t seem to be personalized to my particular use case. Tutorials present generic conceptual explanations and use made-up toy examples that I can’t relate to. So I find yourself needing to determine how their explanations might or might not apply to my very own context.
In distinction, ChatGPT can generate customized tutorials that use my very own Swift Papers mission as the instance in its explanations! For occasion, when it defined to me what a content material script does, it added that “For your specific project, a content script would be used to extract information (the publication date) from the academic paper’s webpage. The content script can access the DOM of the webpage, find the element that contains the publication date, and retrieve the date.” Similarly, it taught me that “Background scripts are ideal for handling long-term or ongoing tasks, managing state, maintaining databases, and communicating with remote servers. In your project, the background script could be responsible for communicating with the music API, controlling the music playback, and storing any data or settings that need to persist between browsing sessions.”
I stored asking ChatGPT follow-up inquiries to get it to show me extra nuances about how Chrome extensions labored, and it grounded its explanations in how these ideas utilized to my Swift Papers mission. To accompany its explanations, it additionally generated related instance code that I may check out by operating my extension. These explanations clicked nicely in my head as a result of I used to be already deep into engaged on Swift Papers. It was a significantly better studying expertise than, say, studying generic getting-started tutorials that stroll by means of creating instance extensions like “track your page reading time” or “remove clutter from a webpage” or “manage your tabs better” … I couldn’t deliver myself to care about these examples since THEY WEREN’T RELEVANT TO ME! At the time, I cared solely about how these ideas utilized to my very own mission, so ChatGPT shined right here by producing customized mini-tutorials on-demand.
Another nice side-effect of ChatGPT instructing me these ideas straight inside our ongoing chat dialog is that each time I went again to work on Swift Papers after a number of days away from it, I may scroll again up within the chat historical past to evaluate what I lately realized. This bolstered the information in my head and bought me again into the context of resuming the place I final left off. To me, this can be a enormous advantage of a conversational interface like ChatGPT versus an IDE autocomplete interface like GitHub Copilot, which doesn’t depart a hint of its interplay historical past. Even although I had Copilot put in in VS Code as I used to be engaged on Swift Papers, I not often used it (past easy autocompletions) since I appreciated having a chat historical past in ChatGPT to refer again to in later classes.
Next Up: Choosing and Installing a Date Parsing Library
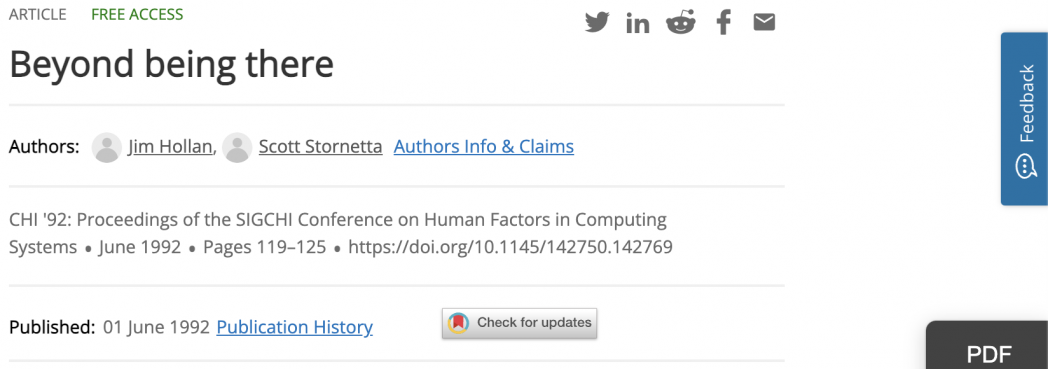
Ideally Swift Papers would infer the date when an instructional paper was written by analyzing its PDF file, however that appeared too arduous to do since there isn’t a typical place inside a PDF the place the publication date is listed. Instead what I made a decision to do was to parse the “landing pages” for every paper that comprises metadata equivalent to its title, summary, and publication date. Many papers I learn are linked from a small handful of internet sites, such because the ACM Digital Library, arXiv, or Google Scholar, so I may parse the HTML of these touchdown pages to extract publication dates. For occasion, right here’s the touchdown web page for the basic Beyond being there paper:

I needed to parse the “Published: 01 June 1992” string on that web page to get 1992 because the publication 12 months. I may’ve written this code by hand, however I needed to strive utilizing a JavaScript date parsing library since it might be extra sturdy thus far format variations that seem on numerous web sites (e.g., utilizing “22” for the 12 months 2022). Also, since any real-world software program mission might want to use exterior libraries, I needed to see how nicely ChatGPT may assist me select and set up libraries.
ChatGPT urged two libraries for me: Moment.js and chrono-node. However, it warned me about Moment.js: “as of September 2020, it is considered a legacy project and not recommended for new projects as the team is not planning on doing any new development or maintenance.” I verified this was true by seeing the identical warning on the Moment.js homepage. But nonetheless, I appreciated how Moment.js was out there as a single self-contained file that I may straight embrace into my extension with out utilizing a package deal supervisor like npm or a bundler like webpack (the less exterior instruments I wanted to arrange, the higher!). Or so I believed … ChatGPT led me to consider that I may get by with out npm and webpack, however later I found that this solely works within the outdated Manifest v2 extension format that’s now not supported by Chrome. It seems that with Manifest v3, all exterior libraries have to be bundled collectively utilizing instruments like npm and webpack to ensure that the extension to import them. So it goes… as soon as extra I bought bitten by the truth that ChatGPT was biased towards producing outdated data for v2 slightly than the newer v3, presumably as a result of there was much more details about v2 in its coaching knowledge.
Since I had to make use of npm and webpack anyhow, I made a decision to go together with chrono-node because it appeared extra sturdy and up-to-date (no pun meant). I had ChatGPT assist me arrange my webpack configuration file (webpack.config.js) and issues virtually appeared to work, besides that I bought a mysterious error. When I pasted the error message into ChatGPT, it accurately identified the issue, which was one thing associated to (shock shock!) webpack’s default settings not being suitable with the safety restrictions of my extension’s Manifest v3 format. It additionally urged a working repair to webpack.config.js:
This error message is expounded to the Content Security Policy (CSP) of Chrome extensions. […] By default, Manifest V3 disallows using
eval()and theFunction()constructor, that are sometimes used for evaluating or creating code from strings […] Webpack, by default, features a small quantity of inline JavaScript code for dealing with sizzling module alternative and another options. This code makes use ofeval()which isn’t allowed within the context of a Chrome extension. To resolve this, you’ll be able to alter your webpack configuration to output code in a format that doesn’t depend oneval(). In your webpack.config.js, you’ll be able to set the devtool choice to ‘none’ or use the ‘source-map’ setting […]
Here once more ChatGPT confirmed me that it clearly knew what the issue was (because it informed me after I fed it the error message!) and tips on how to repair it. So why didn’t it produce the right webpack configuration file within the first place?
More typically, a number of occasions I’ve seen ChatGPT produce code that I felt is likely to be incorrect. Then once I inform it that there is likely to be a bug in a sure half, it admits its mistake and produces the right code in response. If it knew that its unique code was incorrect, then why didn’t it generate the right code within the first place?!? Why did I’ve to ask it to make clear earlier than it admitted its mistake? I’m not an skilled at how LLMs work internally, however my layperson guess is that it might must do with the truth that ChatGPT generates code linearly one token at a time, so it might get ‘stuck’ close to a neighborhood maxima (with code that largely works however is wrong not directly) whereas it’s navigating the big summary house of doable output code tokens; and it might probably’t simply backtrack to right itself because it generates code in a one-way linear stream. But after it finishes producing code, when the person asks it to evaluate that code for doable errors, it might probably now “see” and analyze all of that code directly. This complete view of the code might allow ChatGPT to search out bugs higher, even when it couldn’t keep away from introducing these bugs within the first place as a consequence of the way it incrementally generates code in a one-way stream. (This isn’t an correct technical rationalization, however it’s how I informally give it some thought.)
Intermission 2: ChatGPT as a UX Design Consultant
Now that I had a fundamental Chrome extension that might extract paper publication dates from webpages, the following problem was utilizing the Spotify API to play era-appropriate Taylor Swift songs to accompany these papers. But earlier than embarking on one other coding-intensive journey, I needed to modify gears and assume extra about UX (person expertise). I bought so caught up within the first few hours of getting my extension arrange that I hadn’t considered how this app must work intimately. What I wanted right now was a UX design guide, so I needed to see if ChatGPT may play this position.
Note that up till now I had been doing the whole lot in a single long-running chat session that centered on coding-related questions. That was nice as a result of ChatGPT was totally “in the zone” and had a really lengthy dialog (spanning a number of hours over a number of days) to make use of as context for producing code solutions and technical explanations. But I didn’t need all that prior context to affect our UX dialogue, so I made a decision to start once more by beginning a brand-new session with the next immediate:
You are a Ph.D. graduate in Human-Computer Interaction and now a senior UX (person expertise) designer at a high design agency. Thus, you might be very conversant in each the expertise of studying tutorial papers in academia and in addition designing wonderful person experiences in digital merchandise equivalent to internet functions. I’m a professor who’s making a Chrome Extension for enjoyable to be able to prototype the next thought: I need to make the expertise of studying tutorial papers extra immersive by robotically enjoying Taylor Swift songs from the time interval when every paper was written whereas the reader is studying that exact paper in Chrome. I’ve already arrange all of the code to hook up with the Spotify Web API to programmatically play Taylor Swift songs from sure time intervals. I’ve additionally already arrange a fundamental Chrome Extension that is aware of what webpages the person has open in every tab and, if it detects {that a} webpage might include metadata about an instructional paper then it parses that webpage to get the 12 months the paper was written in, to be able to inform the extension what music to play from Spotify. That is the essential premise of my mission.
Your job is to function a UX design guide to assist me design the person expertise for such a Chrome Extension. Do not fear about whether or not it’s possible to implement the designs. I’m an skilled programmer so I’ll inform you what concepts are or will not be possible to implement. I simply need your assist with considering by means of UX design.
As our session progressed, I used to be very impressed with ChatGPT’s skill to assist me brainstorm tips on how to deal with totally different person interplay situations. That mentioned, I needed to give it some steering upfront utilizing my information of UX design: I began by asking it to provide you with a number of person personas after which to construct up some person journeys for every. Given this preliminary prompting, ChatGPT was capable of assist me provide you with sensible concepts that I didn’t initially contemplate all too nicely, particularly for dealing with uncommon edge circumstances (e.g., what ought to occur to the music when the person switches between tabs in a short time?). The back-and-forth conversational nature of our chat made me really feel like I used to be speaking to an actual human UX design guide.
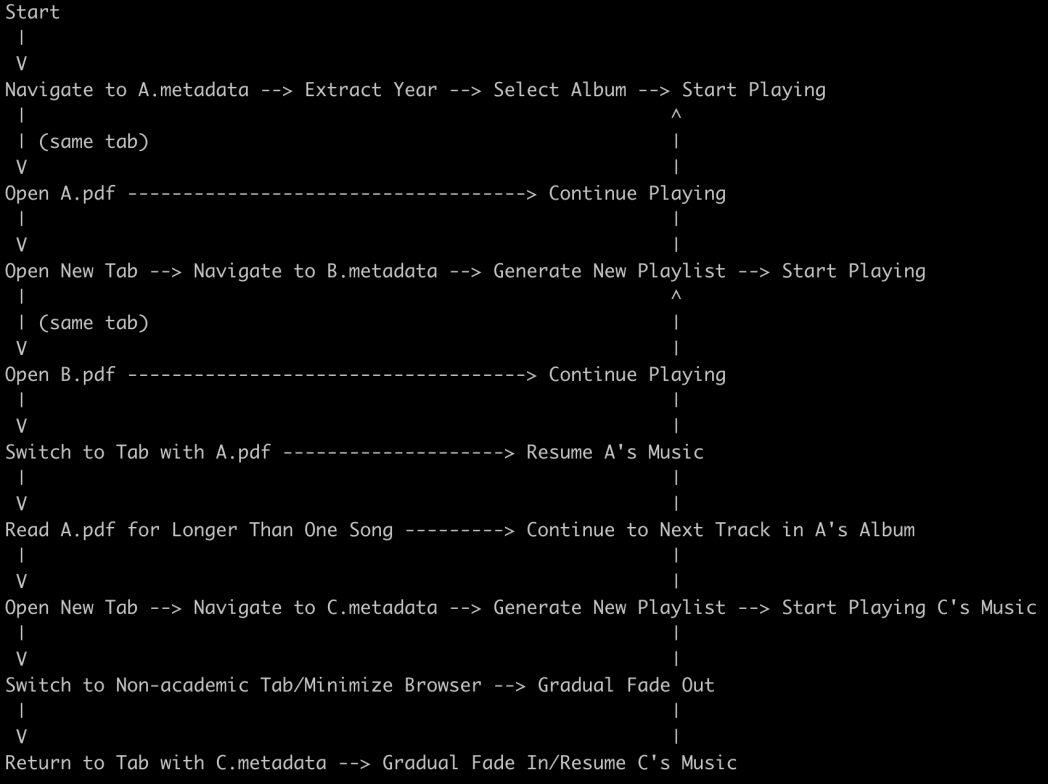
I had a variety of enjoyable working with ChatGPT to refine my preliminary high-level concepts into an in depth plan for tips on how to deal with particular person interactions inside Swift Papers. The end result of our consulting session was ChatGPT producing ASCII diagrams of person journeys by means of Swift Papers, which I may later seek advice from when implementing this logic in code. Here’s one instance:

Reflecting again, this session was productive as a result of I used to be acquainted sufficient with UX design ideas to steer the dialog in direction of extra depth. Out of curiosity, I began a brand new chat session with precisely the identical UX guide immediate as above however then performed the a part of a complete novice as an alternative of guiding it:
I don’t know something about UX design. Can you assist me get began since you’re the skilled?
The dialog that adopted was far much less helpful since ChatGPT ended up giving me a fundamental primer on UX Design 101 and providing high-level solutions for the way I can begin eager about the person expertise of Swift Papers. I didn’t need to nudge it too arduous since I used to be pretending to be a novice, and it wasn’t proactive sufficient to ask me clarifying inquiries to probe deeper. Perhaps if I had prompted it to be extra proactive firstly, then it may have elicited extra data even from a novice.
This digression reinforces the widely-known consensus that what you get out of LLMs like ChatGPT is barely nearly as good because the prompts you’re capable of put in. There’s all of this related information hiding inside its neural community mastermind of billions and billions of LLM parameters, however it’s as much as you to coax it into revealing what it is aware of by taking the lead in conversations and crafting the best prompts to direct it towards helpful responses. Doing so requires a level of experience within the area you’re asking about, so it’s one thing that novices would possible battle with.
The Last Big Hurdle: Working with the Spotify API
After ChatGPT helped me with UX design, the final hurdle I needed to overcome was determining tips on how to join my Chrome extension to the Spotify Web API to pick out and play music. Like my earlier journey with putting in a date parsing library, connecting to internet APIs is one other widespread real-world programming activity, so I needed to see how nicely ChatGPT may assist me with it.
The gold commonplace right here is an skilled human programmer who has a variety of expertise with the Spotify API and who is nice at instructing novices. ChatGPT was alright for getting me began however in the end didn’t meet this commonplace. My expertise right here confirmed me that human consultants nonetheless outperform the present model of ChatGPT alongside the next dimensions:
- Context, context, context: Since ChatGPT can’t “see” my display, it lacks a variety of helpful activity context {that a} human skilled sitting beside me would have. For occasion, connecting to an internet API requires a variety of “pointing-and-clicking” handbook setup work that isn’t programming: I needed to register for a paid Spotify Premium account to grant me API entry, navigate by means of its internet dashboard interface to create a brand new mission, generate API keys and insert them into numerous locations in my code, then register a URL the place my app lives to ensure that authentication to work. But what URL do I exploit? Swift Papers is a Chrome extension operating domestically on my pc slightly than on-line, so it doesn’t have an actual URL. I later found that Chrome extensions export a faux chromiumapp.org URL that can be utilized for internet API authentication. A human skilled who’s pair programming with me would know all these ultra-specific idiosyncrasies and information me by means of pointing-and-clicking on the varied dashboards to place all of the API keys and URLs in the best locations. In distinction, since ChatGPT can’t see this context, I’ve to explicitly inform it what I need at every step. And since this setup course of was so new to me, I had a tough time eager about tips on how to phrase my questions. A human skilled would have the ability to see me struggling and step in to supply proactive help for getting me unstuck.
- Bird’s-eye view: A human skilled would additionally perceive what I’m making an attempt to do—deciding on and enjoying date-appropriate songs—and information me on tips on how to navigate the labyrinth of the sprawling Spotify API to be able to do it. In distinction, ChatGPT doesn’t appear to have as a lot of a fowl’s-eye view, so it eagerly barrels forward to generate code with particular low-level API calls each time I ask it one thing. I, too, am desirous to comply with its lead because it sounds so assured every time it suggests code together with a convincing rationalization (LLMs are inclined to undertake an overconfident tone, even when their responses could also be factually inaccurate). That typically leads me on a wild goose chase down one route solely to appreciate that it’s a dead-end and that I’ve to backtrack. More typically, it appears arduous for novices to be taught programming on this piecemeal means by churning by means of one ChatGPT response after one other slightly than having extra structured steering from a human skilled.
- Tacit (unwritten) information: The Spotify API is supposed to manage an already-open Spotify participant (e.g., the online participant or a devoted app), to not straight play songs. Thus, ChatGPT informed me it was not doable to make use of it to play songs within the present browser tab, which Swift Papers wanted to do. I needed to confirm this for myself, so I went again to “old-school” looking out the online, studying docs, and searching for instance code on-line. I discovered that there was conflicting and unreliable details about whether or not it’s even doable to do that. And since ChatGPT is educated on textual content from the web, if that textual content doesn’t include high-quality details about a subject, then ChatGPT received’t work nicely for it both. In distinction, a human skilled can draw upon their huge retailer of expertise from working with the Spotify API to be able to train me tips that aren’t well-documented on-line. In this case, I finally discovered a hack to get playback working by forcing a Spotify internet participant to open in a brand new browser tab, utilizing a super-obscure and not-well-documented API name to make that participant ‘active’ (or else it typically received’t reply to requests to play … that took me ceaselessly to determine, and ChatGPT stored giving me inconsistent responses that didn’t work), after which enjoying music inside that background tab. I really feel that people are nonetheless higher than LLMs at arising with these kinds of hacks since there aren’t readily-available on-line assets to doc them. A number of this hard-earned information is tacit and never written down wherever, so LLMs can’t be educated on it.
- Lookahead: Lastly, even in cases when ChatGPT may assist out by producing good-quality code, I typically needed to manually replace different supply code recordsdata to make them suitable with the brand new code that ChatGPT was giving me. For occasion, when it urged an replace to a JavaScript file to name a particular Chrome extension API perform, I additionally needed to modify my manifest.json to grant a further permission earlier than that perform name may work (bitten by permissions once more!). If I didn’t know to do this, then I might see some mysterious error message pop up, paste it into ChatGPT, and it might typically give me a method to repair it. Just like earlier, ChatGPT “knows” the reply right here, however I need to ask it the best query at each step alongside the best way, which might get exhausting. This is very an issue for novices since we regularly don’t know what we don’t know, so we don’t know what to even ask for within the first place! In distinction, a human skilled who helps me would have the ability to “look ahead” a number of steps primarily based on their expertise and inform me what different recordsdata I have to edit forward of time so I don’t get bitten by these bugs within the first place.
In the top I bought this Spotify API setup working by doing a little old style internet looking out to complement my ChatGPT dialog. (I did strive the ChatGPT + Bing internet search plugin for a bit, however it was gradual and didn’t produce helpful outcomes, so I couldn’t tolerate it any extra and simply shut it off.) The breakthrough got here as I used to be looking a GitHub repository of Spotify Web API instance code. I noticed an instance for Node.js that appeared to do what I needed, so I copy-pasted that code snippet into ChatGPT and informed it to adapt the instance for my Swift Papers app (which isn’t utilizing Node.js):
Here’s some instance code utilizing Implicit Grant Flow from Spotify’s documentation, which is for a Node.js app. Can you adapt it to suit my chrome extension? [I pasted the code snippet here]
ChatGPT did an excellent job at “translating” that instance into my context, which was precisely what I wanted in the intervening time to get unstuck. The code it generated wasn’t excellent, however it was sufficient to start out me down a promising path that will finally lead me to get the Spotify API working for Swift Papers. Reflecting again, I later realized that I had manually accomplished a easy type of RAG (Retrieval Augmented Generation) right here by utilizing my instinct to retrieve a small however highly-relevant snippet of instance code from the huge universe of all code on the web after which asking a super-specific query about it. (However, I’m undecided a newbie would have the ability to scour the online to search out such a related piece of instance code like I did, so they might in all probability nonetheless be caught at this step as a result of ChatGPT alone wasn’t capable of generate working code with out this additional push from me.)
Epilogue: What Now?
I’ve a confession: I didn’t find yourself ending Swift Papers. Since this was a passion mission, I finished engaged on it after about two weeks when my day-job bought extra busy. However, I nonetheless felt like I accomplished the preliminary arduous components and bought a way of how ChatGPT may (and couldn’t) assist me alongside the best way. To recap, this concerned:
- Setting up a fundamental Chrome extension and familiarizing myself with the ideas, permission settings, configuration recordsdata, and code elements that should coordinate collectively to make all of it work.
- Installing third-party JavaScript libraries (equivalent to a date parsing library) and configuring the npm and webpack toolchain in order that these libraries work with Chrome extensions, particularly given the strict safety insurance policies of Manifest v3.
- Connecting to the Spotify Web API in such a method to assist the sorts of person interactions that I wanted in Swift Papers and coping with the idiosyncrasies of accessing this API through a Chrome extension.
- Sketching out detailed UX journeys for the sorts of person interactions to assist and the way Swift Papers can deal with numerous edge circumstances.
After laying this groundwork, I used to be capable of begin stepping into the movement of an edit-run-debug cycle the place I knew precisely the place so as to add code to implement a brand new function, tips on how to run it to evaluate whether or not it did what I meant, and tips on how to debug. So although I finished engaged on this mission as a consequence of lack of time, I bought far sufficient to see how finishing Swift Papers can be “just a matter of programming.” Note that I’m not making an attempt to trivialize the challenges concerned in programming, since I’ve accomplished sufficient of it to know that the satan is within the particulars. But these coding-specific particulars are precisely the place AI instruments like ChatGPT and GitHub Copilot shine! So even when I had continued including options all through the approaching weeks, I don’t really feel like I might’ve gotten any insights about AI instruments that differ from what many others have already written about. That’s as a result of as soon as the software program setting has been arrange (e.g., libraries, frameworks, construct methods, permissions, API authentication keys, and different plumbing to hook issues collectively), then the duty at hand reduces to a self-contained and well-defined programming drawback, which AI instruments excel at.
In sum, my purpose in writing this text was to share my experiences utilizing ChatGPT for the extra open-ended duties that got here earlier than my mission became “just a matter of programming.” Now, some might argue that this isn’t “real” programming because it seems like only a bunch of mundane setup and configuration work. But I consider that if “real-world” programming means creating one thing sensible with code, then “real-real-world” programming (the title of this text!) encompasses all these tedious and idiosyncratic errands which can be obligatory earlier than any actual programming can start. And from what I’ve skilled to this point, this type of work isn’t one thing people can totally outsource to AI instruments but. Long story brief, somebody at the moment can’t simply give AI a high-level description of Swift Papers and have a sturdy piece of software program magically come out the opposite finish. I’m positive folks are actually engaged on the following era of AI that may deliver us nearer to this purpose (e.g., for much longer context home windows with Claude 2 and retrieval augmented era with Cody), so I’m excited to see what’s in retailer. Perhaps future AI instrument builders may use Swift Papers as a benchmark to evaluate how nicely their instrument performs on an instance real-real-world programming activity. Right now, widely-used benchmarks for AI code era (e.g., HumanEval, MBPP) include small self-contained duties that seem in introductory lessons, coding interviews, or programming competitions. We want extra end-to-end, real-world benchmarks to drive enhancements in these AI instruments.
Lastly, switching gears a bit, I additionally need to assume extra sooner or later about how AI instruments can train novices the talents they should create sensible software program initiatives like Swift Papers slightly than doing all of the implementation work for them. At current, ChatGPT and Copilot are fairly good “doers” however not almost nearly as good at being lecturers. This is unsurprising since they have been designed to hold out directions like an excellent assistant would, to not be an efficient trainer who offers pedagogically-meaningful steering. With the correct prompting and fine-tuning, I’m positive they will do significantly better right here, and organizations like Khan Academy are already customizing GPT-4 to grow to be a customized tutor. I’m excited to see how issues progress on this fast-moving house within the coming months and years. In the meantime, for extra ideas about AI coding instruments in training, take a look at this different current Radar article that I co-authored, Teaching Programming within the Age of ChatGPT, which summarizes our analysis paper about this matter.

